マーくん
マーくん
いまブログ(Wordpress)にサクッとお問い合わせフォームを設置するとしたら、
一番簡単な方法は「Google フォーム」で間違いないです。
デザインの自由度こそ少ないけど、wordpressでブログを作る人には有名な
あの「Contact Form 7」より簡単にお問い合わせフォームを作ることができます。
もちろんモバイル対応ですよ!
 マーくん
マーくん
この記事の目次
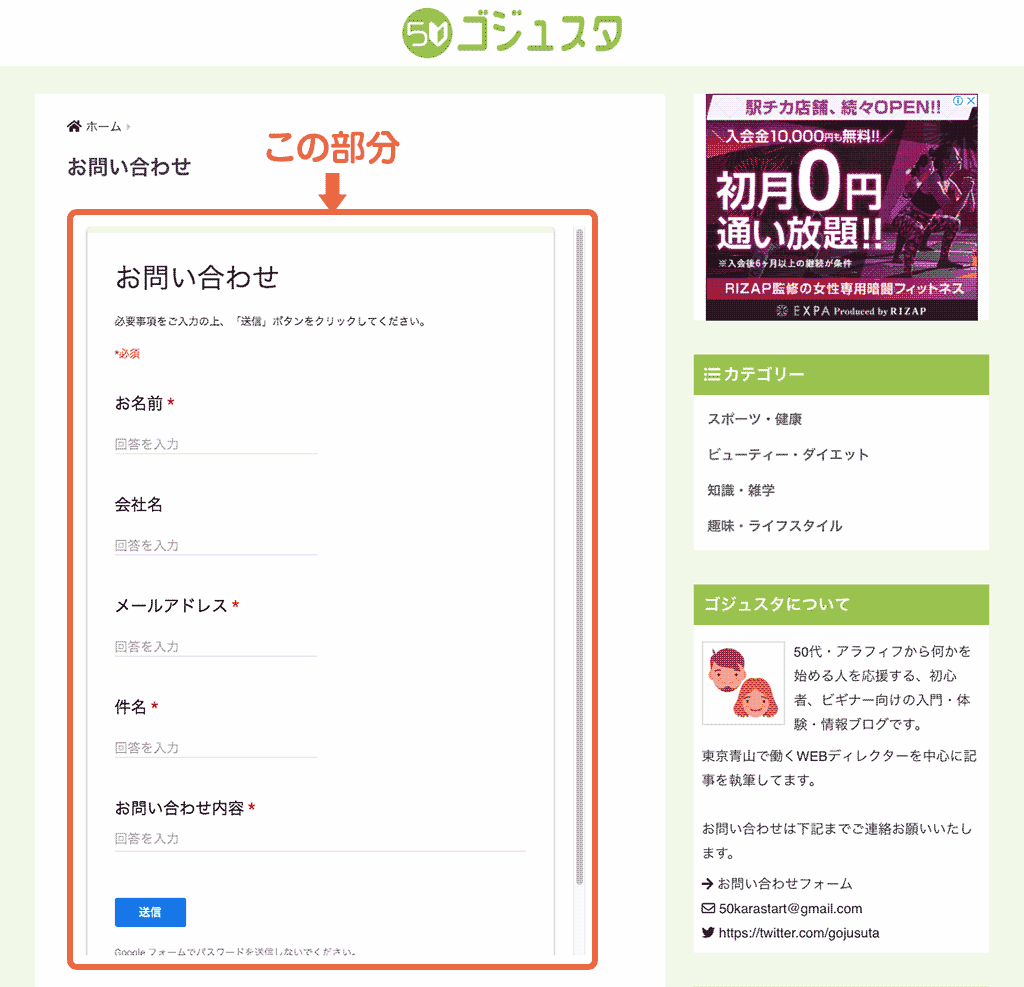
今回作る「お問い合わせフォーム」はコレ
当ゴジュスタサイトのお問い合わせフォームも「Google フォーム」で作成しました。Googleアドセンスも問題なく合格しています。

今回は上記のオレンジで囲った部分、5項目の設問があるお問い合わせフォームを作っていきます。
お問い合わせフォームを新規作成
それではさっそくお問い合わせフォームを作っていきましょう!
Googleフォームの作成ページを開いてください。

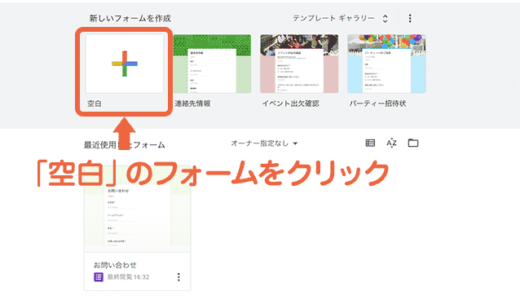
「Google フォームを使う」ボタンをクリックすると、下記画面が表示されたと思います。

「空白」ボタンをクリックして新規フォームを作成しましょう。
お問い合わせ項目を設定しよう
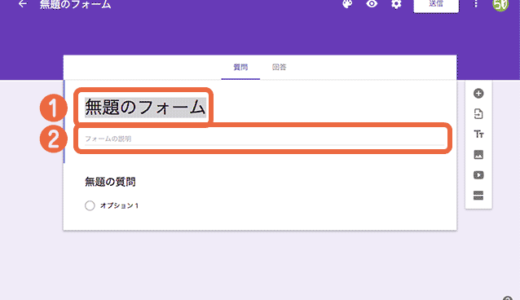
新規フォーム作成画面が表示されました。
さあフォームを作成していきましょう!

フォームのタイトルを設定
まず「①フォームのタイトル(必須)」を入力、
ここでは「お問い合わせフォーム」と入力しましょう。
次に必要に応じて「②フォームの説明(任意)」を入力しましょう。
フォームの説明(任意)ですが、ゴジュスタでは
「必要事項をご入力の上、「送信」ボタンをクリックしてください。」と入力してあります。
何もしなくても一定間隔で作業が保存されます。
フォームの質問項目を設定
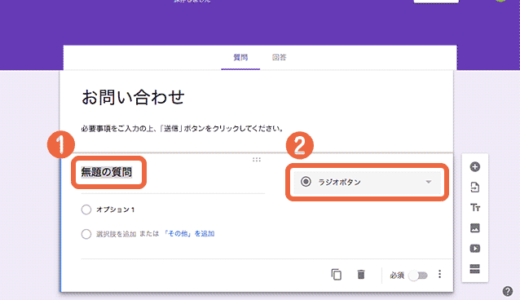
まずは「お名前入力」を作成しましょう。

まず「①質問項目名」に「お名前」と入力しましょう。
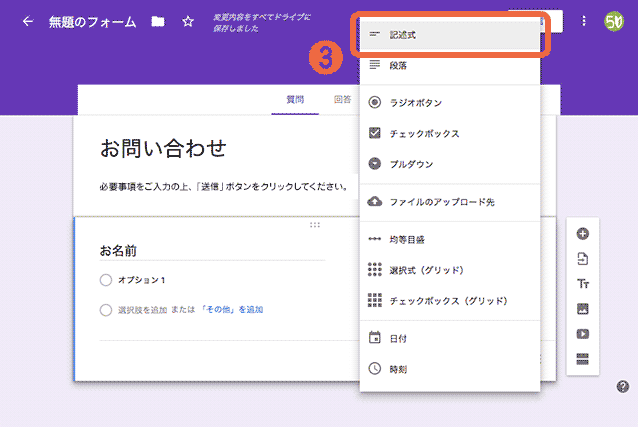
次に「②質問の種類」を選択しましょう。

❸メニューが表示されたら一番上の「記述式」を選択しましょう。

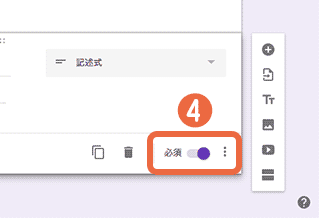
❹最後に右下の「必須」のスイッチを右へ!
これでこの質問が「入力が必須」の項目になります。
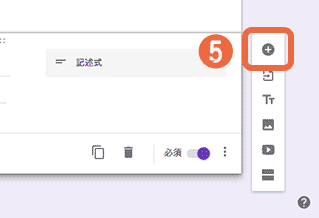
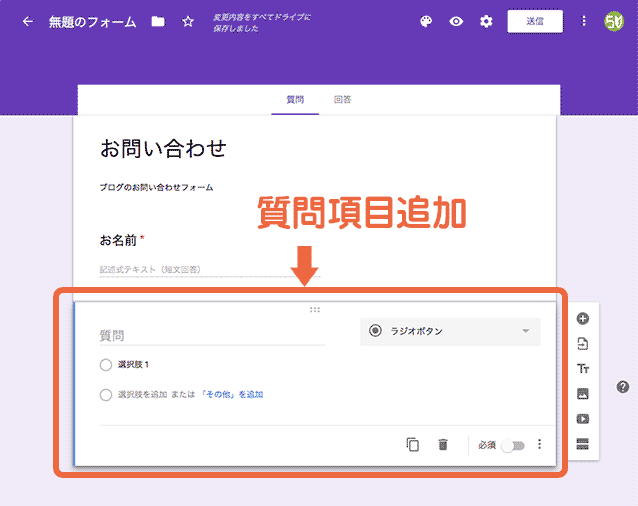
質問項目を追加
さあ!同じ手順で下記の3項目を追加していきましょう!
- 会社名(必須ではない)
- メールアドレス(必須項目)
- 件名(必須項目)
「会社名」は法人の方だけが入力する項目なので、
「入力が必須」にはしないでください。


プラス(+)ボタンをクリックすると、質問を追加できます
「お問い合わせ内容」を設定
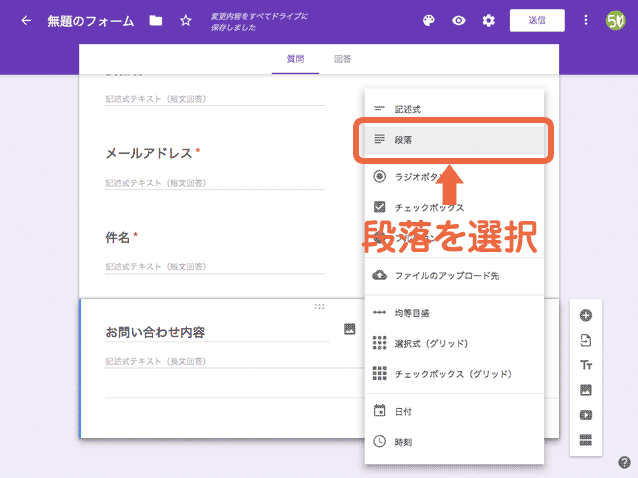
最後に「お問い合わせ内容」を設定しましょう。
「お問い合わせ内容」は長文を入力できるようにしなければなりません。
今まで「質問の種類」は「記述式」を選択してきましたが、
「記述式」は1行だけを入力させる項目です。
長文を入力させる場合は、「段落」を選択してください。

これで質問項目の設定が完了しました。
【これ絶対!】フォームが送信されたらメールでお知らせ機能
出来上がったお問い合わせフォームをブログに埋め込む前に、
あと一つやっておきたい設定があります。
 マーくん
マーくん
Googleフォームはデフォルトの設定のままだと、
誰かがフォームからお問い合わせをしても、メールなどで教えてくれません!
Googleドライブにデータは蓄積されているのですが、
自分からいちいちチェックするのは面倒 (^^;
そこでこの設定!
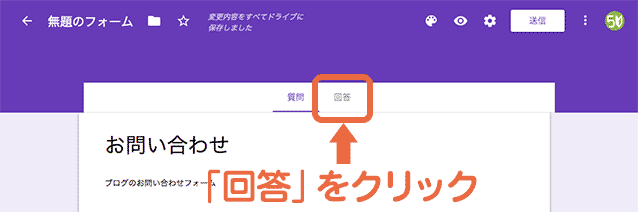
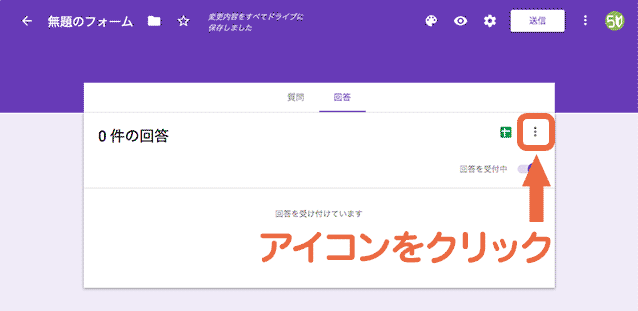
まず回答ボタンをクリックして、回答画面に切り替えます。

回答画面というのは、お問い合わせフォームから送られてきた内容を確認できる画面のことです。
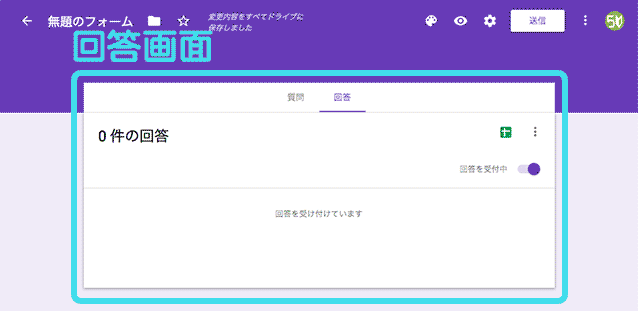
現在はお問い合わせが無いので「0件の回答」になっています。

回答画面の右上にあるアイコンをクリック

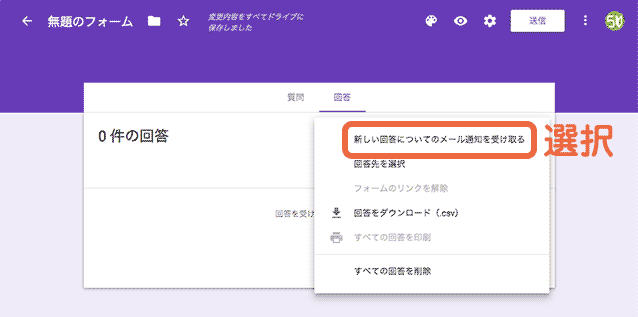
メニューが表示されたら
「新しい回答についてのメール通知を受け取る」を選択

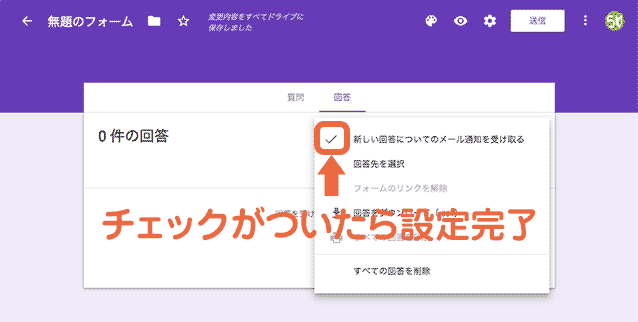
チェックがついたらメールでお知らせ機能の設定完了です!

ブログ(Wordpress)に埋め込もう!
さあ!いよいよご自身のブログ(Wordpress)に埋め込んでいきましょう!
 マーくん
マーくん
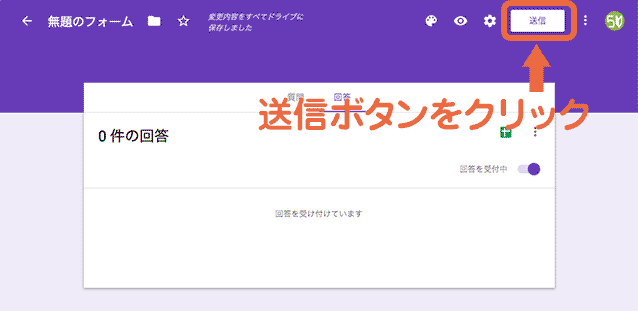
なぜ「送信」ボタン???
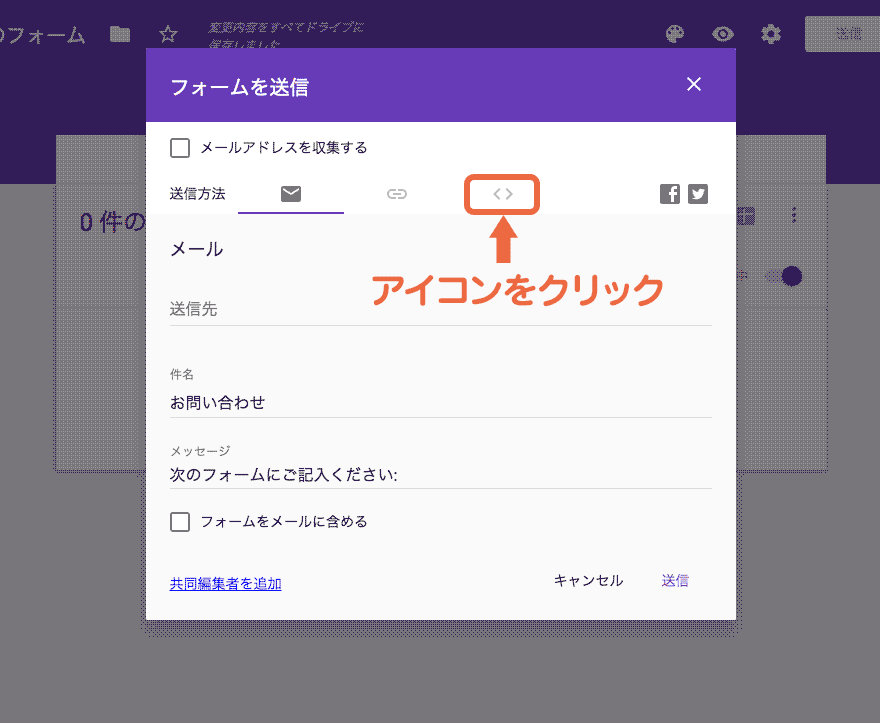
ココ!分かりにくいのですが、「送信」ボタンをクリックして下さい。

次に < > アイコンをクリック!

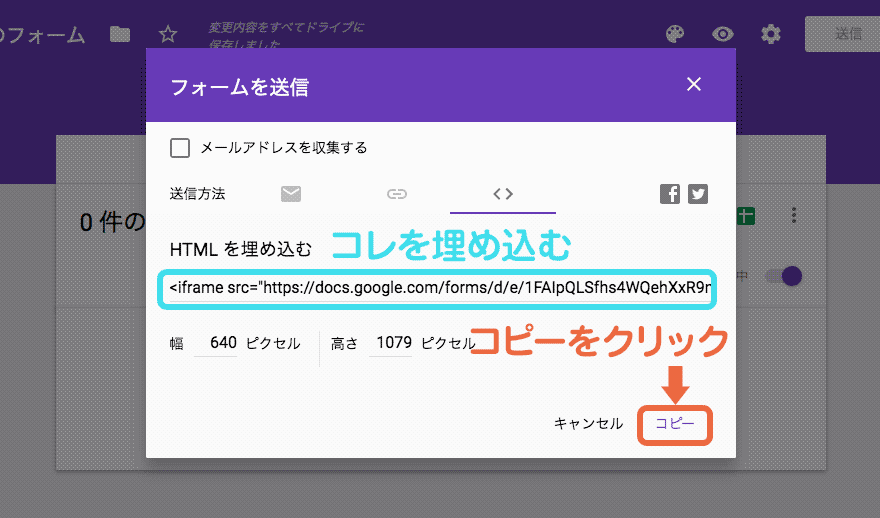
埋め込むコードが表示されましたね!
難しいことは置いといて大丈夫です (*^^*)
迷わずコピーををクリックして下さい。
これで一旦PCにコピー(ctrl + P)されました。

ここからは、ご自身のブログ(Wordpress)にログインしましょう!
 マーくん
マーくん
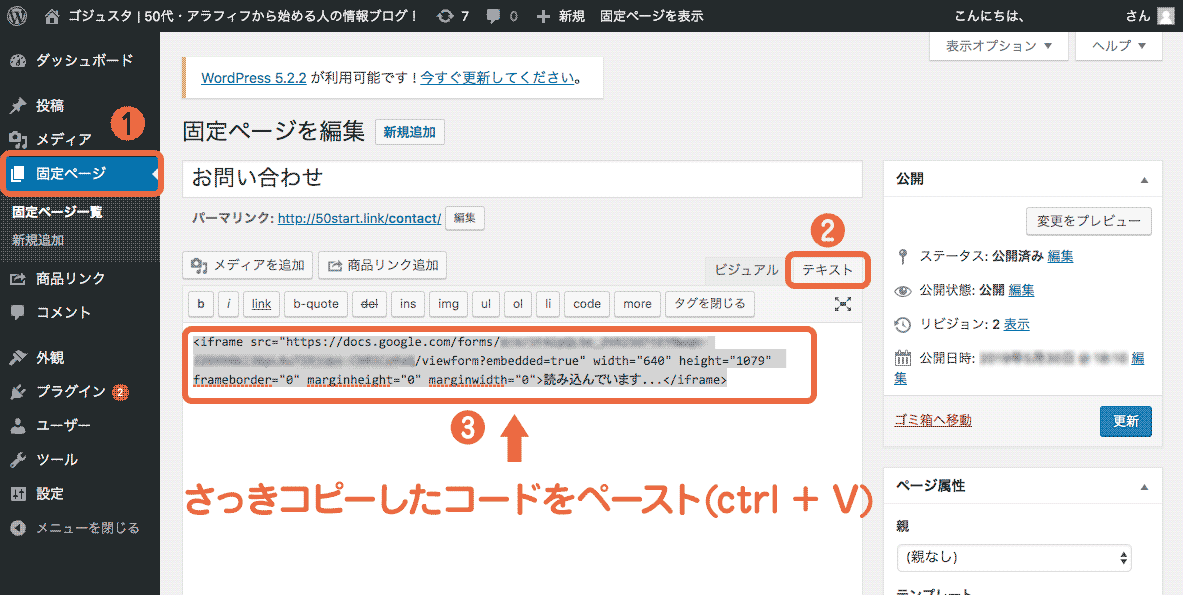
- ダッシュボードで固定ページを選択。
お問い合わせページを新規作成して下さい。 - エディタ(例はClassic Editor)で「テキスト」を選択。
- さっきコピーしたコードをペースト(ctrl + V)して完了!

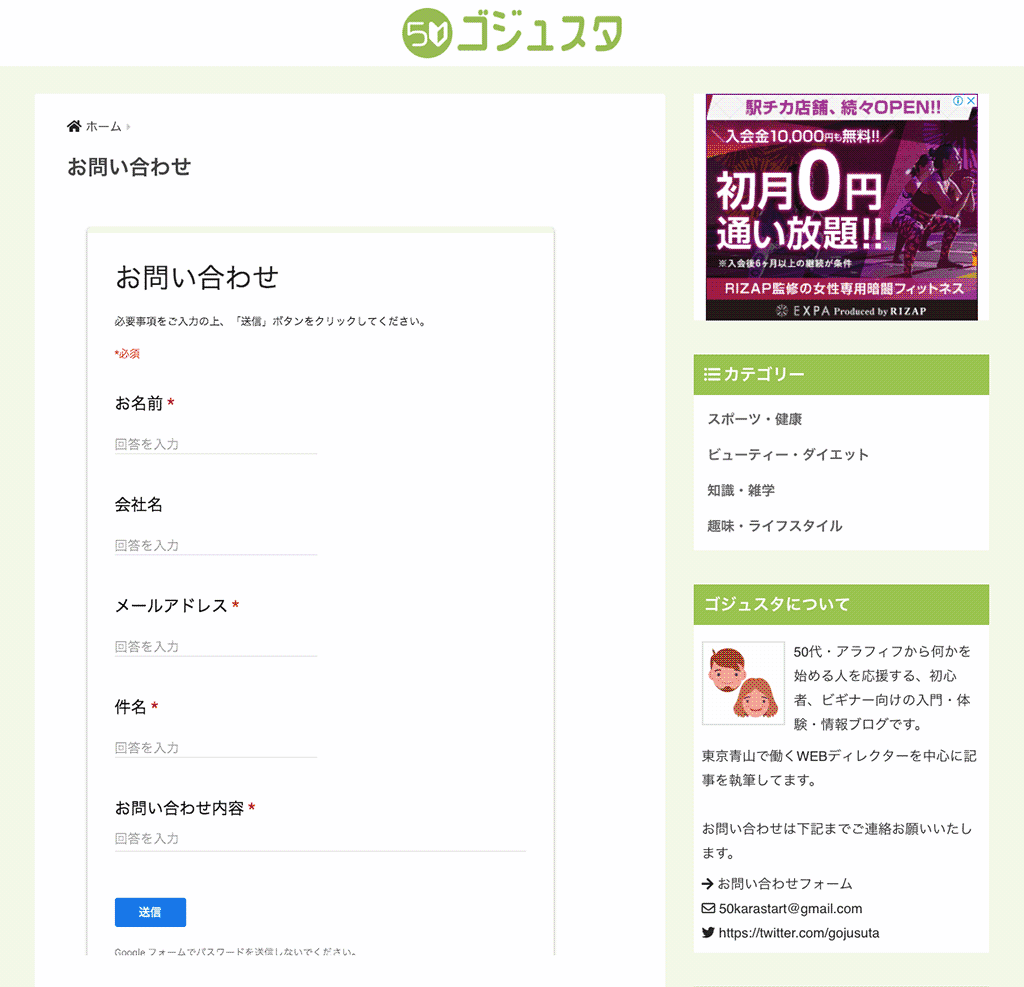
プレビューするとこんな感じ、
完成です!

まとめ
どうです?
ご自身のブログに設置するところまでうまくいきましたか?
ブログに設置しただけで安心しないで、必ずテストで送信してみて下さいね。
 マーくん
マーくん
送信されたデータは、先ほどの回答画面で確認できますし、
CSV形式でダウンロードすることもできます。